前面的话
BOM全称brower object model(浏览器对象模型),用于管理窗口及窗口间的通讯,其核心对象是window。称其为窗口,可能并不准确。因为,有的浏览器窗口可能包含多个标签页,每个标签页都有自己的window对象。本文将详细该内容
窗口位置
【1】获取
浏览器(firefox不支持)提供了screenLeft和screenTop属性,分别用于表示窗口相对于屏幕左边和上边的位置
在窗口最大化的情况下,运行下列代码时,各个浏览器返回的值并不相同。chrome返回left:0;top:0。而IE则返回left:0;top:56(若有菜单栏,则返回left:0;top:78),这是因为IE中保存的是从屏幕左边和上边到由window对象表示的页面可见区域的距离。safari则由于自身的bug,返回left:-8;top:-8
//移动窗口,会有数值的变化
screenX和screenY属性(IE8-)也提供相同的窗口位置信息
[注意]screenLeft、screenTop、screenX和screenY都是只读属性,修改他们的值,并不会使得窗口发生移动
在窗口最大化的情况下,各个浏览器返回的值依然不相同。firefox返回left:-7;top:-7。chrome依然返回left:0;top:0。而IE9+不论是否显示菜单栏始终返回left:-7;top:-7。safari则由于自身的bug,依然返回left:-8;top:-8
兼容
获取窗口位置的兼容写法如下
[注意]由于各浏览器的实现不同,无法在跨浏览器条件下取得精确坐标值
var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX; var topPos = (typeof window.screenTop == "number") ? window.screenTop : window.screenY; console.log(leftPos,topPos);
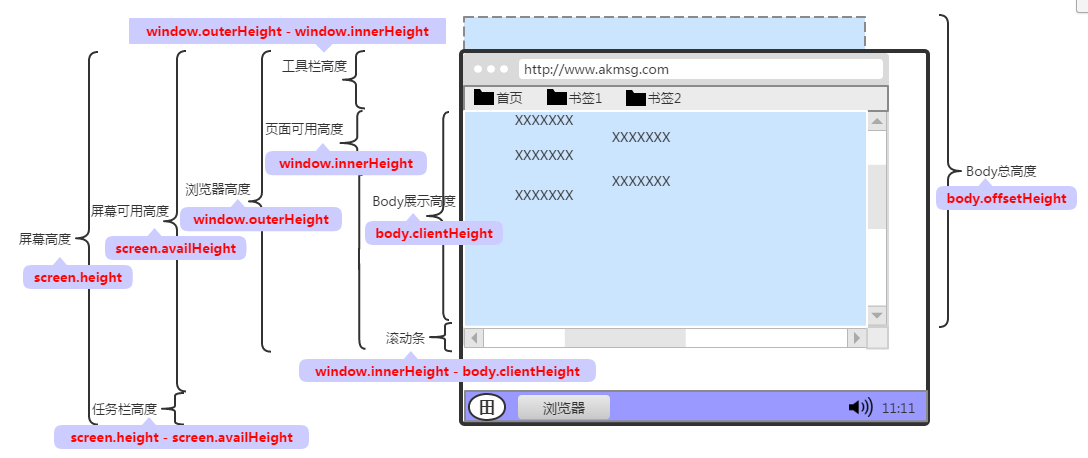
下面这张图展示了屏幕中的各种尺寸关系

【2】移动
使用moveTo()和moveBy()方法可以将窗口精确移动到一个新位置,这两个方法只有IE浏览器支持
moveTo()接收两个参数,分别是新位置的x和y坐标值
点击此处
moveBy()接收两个参数,分别是水平和垂直方向上移动像素数
点击此处
窗口大小
【1】获取
outerWidth和outerHeight属性用于表示浏览器窗口本身的尺寸
[注意]IE8-浏览器不支持
//chrome返回outerWidth:1920;outerHeight:1030//IE9+和firefox返回outerWidth:1550;outerHeight:838 //safari返回outerWidth:1552;outerHeight:840document.body.innerHTML = 'outerWidth:' + window.outerWidth + ';outerHeight:' + window.outerHeight
innerWidth和innerHeight属性用于表示页面大小,实际上等于浏览器窗口尺寸大小减去浏览器自身边框及菜单栏、地址栏、状态栏等的宽度
[注意]IE8-浏览器不支持
由于<iframe>本身也有window属性,如果页面中存在框架,那么框架中的innerWidth和innerHeight属性指的是框架本身的innerWidth和innerHeight属性
//chrome返回innerWidth:1920;innerHeight:971//IE9+返回innerWidth:1536;innerHeight:768 //firefox返回innerWidth:1536;innerHeight:755//safari返回innerWidth:1536;innerHeight:764document.body.innerHTML = 'innerWidth:' + window.innerWidth + ';innerHeight:' + window.innerHeight
DOM中的document.documentElement.clientWidth和document.documentElement.clientHeight也可以表示页面大小(不包含滚动条),与innerWidth和innerHeight返回相同的值
[注意]类似地,如果访问框架,这两个属性也指向框架的属性
//chrome返回innerWidth:1920;innerHeight:971//IE9+返回innerWidth:1536;innerHeight:768 //firefox返回innerWidth:1536;innerHeight:755//safari返回innerWidth:1536;innerHeight:764 document.body.innerHTML = 'clientWidth:' + document.documentElement.clientWidth + ';clientHeight:' + document.documentElement.clientHeight
如果没有滚动条,这两类属性在电脑端表示同样的值,在移动端却有不同的用途。innerWidth和innerHeight表示的是视觉视口,即用户正在看到的网站的区域;而document.documentElement.clientWidth和clientHeight表示的是布局视口,指CSS布局的尺寸。
【2】调整
使用resizeTo()和resizeBy()这两个方法可以用来调整浏览器窗口的大小
[注意]只有IE和safari浏览器支持
resizeTo()接收两个参数:浏览器窗口的新宽度和新高度
点击此处
resizeBy()接收两个参数:浏览器新窗口与原窗口的宽度和高度之差
点击此处
打开窗口
window.open()方法可以导航到一个特定的URL,也可以打开一个新的浏览器窗口。这个方法接收4个参数:要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值
参数
【1】通常只需要传递第一个参数,默认在新窗口打开
点击此处
【2】第二个参数表示已有窗口或者框架的名称,或者是_self、_parent、_top、_blank等窗口打开方式
[注意]关于窗口打开方式详细情况
点击此处
【3】第三个参数是一个逗号分隔的设置字符串,表示在新窗口中都显示哪些特性

点击此处
【4】第四个参数只在第二个参数命名的是一个存在的窗口时才有用。它是一个布尔值,声明了由第一个参数指定的URL是应用替换掉窗口浏览历史的当前条目(true),还是应该在窗口浏览历史中创建一个新的条目(false),后者是默认的设置
返回值
open()方法的返回值是新窗口的Window对象
点击此处
新创建的window对象有一个opener属性,其中保存着打开它的原始窗口对象
点击此处
过滤
大部分浏览器都有弹出窗口过滤系统。通常,open()方法只有当用户手动单击按钮或者链接的时候才会调用。javascript代码尝试在浏览器初始载入时开启一个弹出窗口时,通常会失败。如果被拦截,则返回值是undefined
点击此处
窗口关闭
就像方法open()打开一个新窗口一样,方法close()将关闭一个窗口。如果已经创建了 Window对象w,可以使用如下的代码将它关掉
打开窗口 关闭窗口
新窗口的对象w还有一个closed属性,用于检测是否被关闭
点击此处
小应用
通过window.open()返回的对象可以操作新打开窗口的开闭
打开窗口